
見やすいページレイアウト
“便利で役立つ”をコンセプトとするポケット版CDチャートは、オーストラリア・ウロンゴンで開催された、HLDA10の最新情報(CD1~CD371)を便利な一冊にまとめました。

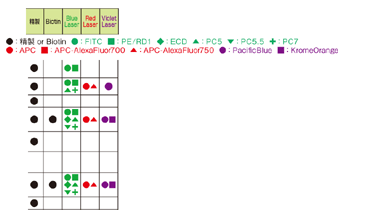
細胞の種類ごとに色分けされており簡単にわかりやすく、取り扱い製品も使用レーザごとに一目瞭然です。

研究や臨床検査の現場でお役立ていただければ幸いです。
| Drop Volume | 25nl |
|---|---|
| Volume Transfer Range | 25nl - 5ul one well to one well |
| Transfer Accuracy | <10% deviation from target volume |
| Drop Volume | 25nl |
|---|---|
| Volume Transfer Range | 25nl - 5ul one well to one well |
| Transfer Accuracy | <10% deviation from target volume |